CLIENTE
Sem permissão para divulgação da empresa
FUNÇÃO
UX Designer
LINHA DO TEMPO
7 meses
Contexto
A empresa me contratou para redesenhar a ferramenta de gestão de pedra do cliente, focando na experiência dos usuários da plataforma.
Desafios
PRINCIPAIS OBJETIVOS
Melhorar a utilização da ferramenta pelos usuários
Automatização do trabalho na indústria de processamento de rochas
impacto
Infelizmente, não tenho informações sobre mudanças de desempenho.
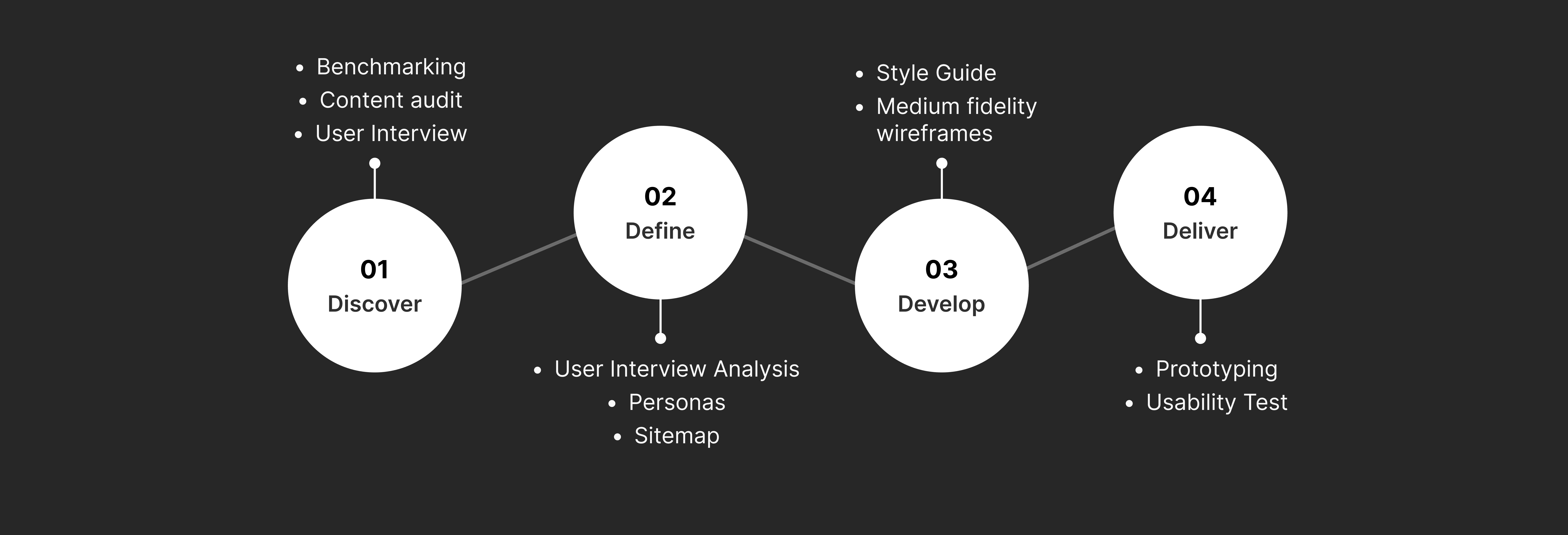
PROCESSO DE DESIGN
Este é o processo de design que criei para este projeto.

construindo a persona
Naquele momento, eu já tinha as informações necessárias para iniciar o processo de idealização, então eu criei a persona para resumir o conhecimento adquirido na descoberta, e então passei a criar as telas.
analisando o processo
Para entender o processo e possíveis gargalos, eu criei um fluxo completo de como as rochas que chegam na indústria são gerenciadas. Note os post-its em laranja, todos eles relatam processos que são feitos por meio de um formulário impresso, corroborando assim a principal queixa dos funcionários.
construindo o guia de estilo
Comecei a criar o guia de estilo, mantendo as cores da marca e criando cores auxiliares para feedback e alertas necessários na plataforma. Optei pela tipografia Lato, para leitura fluida e fácil cognição. Para os componentes, utilizei os ícones e componentes fornecidos pelo Material Design como base.
criação de wireframes
Comecei a criar esboços para as telas em média fidelidade, a fim de validar as funcionalidades e fluxos antes de prosseguir para criar os protótipos. O principal objetivo naquela época era transformar as oportunidades de melhoria encontradas em telas funcionais e fáceis de usar.
Formulários de papel substituídos por formulários virtuais na plataforma;
Telas mais simplificadas nos fluxos;
Hierarquia de texto e princípios de usabilidade adequadamente aplicados;
Consistência garantida.
prototipagem
Com todas as especificações preparadas, comecei a criar os protótipos, aplicando os estilos desenvolvidos e criando os componentes em sua versão final. Estas são algumas das telas criadas (a marca foi ocultada para garantir a confidencialidade do cliente).













