CLIENTE
Ame Digital
FUNÇÃO
UX Designer
TIMELINE
6 meses
Contexto
O aplicativo Ame é uma carteira digital focada em oferecer formas simplificadas de pagamento, além de facilitar a vida diária das pessoas por meio de uma variedade de produtos e serviços.
Desafios
Alguns produtos não estarão mais disponíveis; Com a mudança para IP (Instituição de Pagamento), entendemos que a forma como apresentamos produtos/serviços no aplicativo ainda é muito descontraída e informal.
Precisamos preparar o aplicativo para remover os produtos que serão retirados e apresentar os produtos de uma forma mais atraente, confiável e objetiva.
PRINCIPAIS OBJETIVOS
Gerar um uso melhor da ferramenta pelos usuários
Automatizando o trabalho na indústria de processamento de pedras
impacto
Infelizmente, não tenho nenhuma informação sobre as métricas de desempenho.
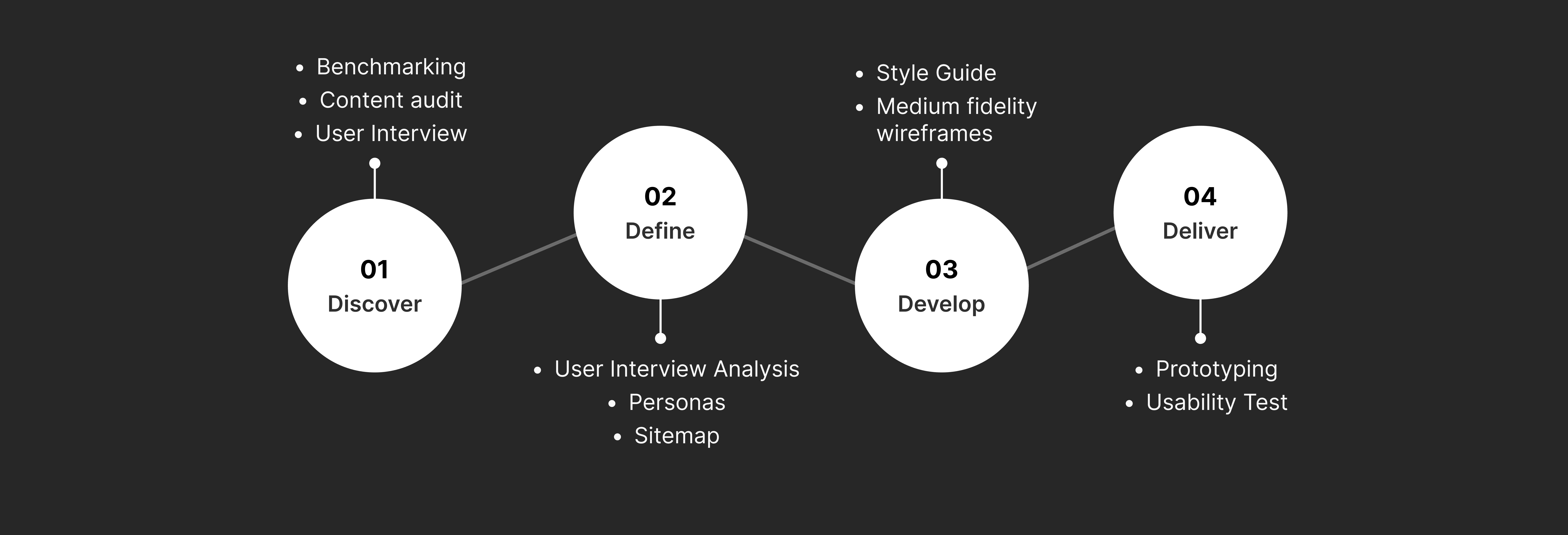
PROCESSO DE DESIGN
Este é o processo de design que criei para este projeto.

construindo a persona
Naquele momento, eu já tinha as informações necessárias para iniciar o processo de idealização, então eu desenhei a persona, a fim de resumir o conhecimento adquirido na descoberta, para então seguir em frente e criar telas.
analisando o processo
Para entender o processo e possíveis gargalos, construí um fluxo completo de como as rochas que chegam à indústria são gerenciadas. Observe os post-its em laranja, todos eles relatam processos que são feitos através de um formulário impresso, corroborando assim a principal reclamação dos funcionários.
construindo o Guia de Estilo
Comecei a criar o guia de estilo, mantendo as cores da marca e criando cores auxiliares para feedback e alertas necessários na plataforma. Optei pela tipografia Lato, para leitura fluída e fácil cognição. Para os componentes, utilizei os ícones e componentes fornecidos pelo Material Design como base.
criação de wireframes
Comecei a criar esboços para as telas em média fidelidade, a fim de validar as funcionalidades e fluxos antes de prosseguir para criar os protótipos. O principal objetivo naquela época era transformar as oportunidades de melhoria encontradas em telas funcionais e fáceis de usar.
Formulários em papel substituídos por formulários virtuais na plataforma;
Telas mais simplificadas nos fluxos;
Hierarquia de texto e princípios de usabilidade aplicados corretamente;
Consistência garantida.
prototipagem
With all the specifications prepared, I started creating the prototypes, then applying the built styles and creating the components in their final version. These are some of the screens created (the brand was hidden to ensure customer confidentiality).













