CLIENT
No permission for company disclosure
ROLE
UX Designer
TIMELINE
7 months
Context
The company hired me to redesign the client's stone management tool, focusing on the experience of platform users.
Challenges
Lack of consistency between components and flows;
The information in the forms is not grouped by theme, to help with filling out;
Absence of hierarchy in typography, in order to facilitate and guide the reading.
HIGH LEVEL GOALS
Generate better use of the tool by users
Automating work in the stone processing industry
impact
Unfortunately, I don't have any information about changes in performance.
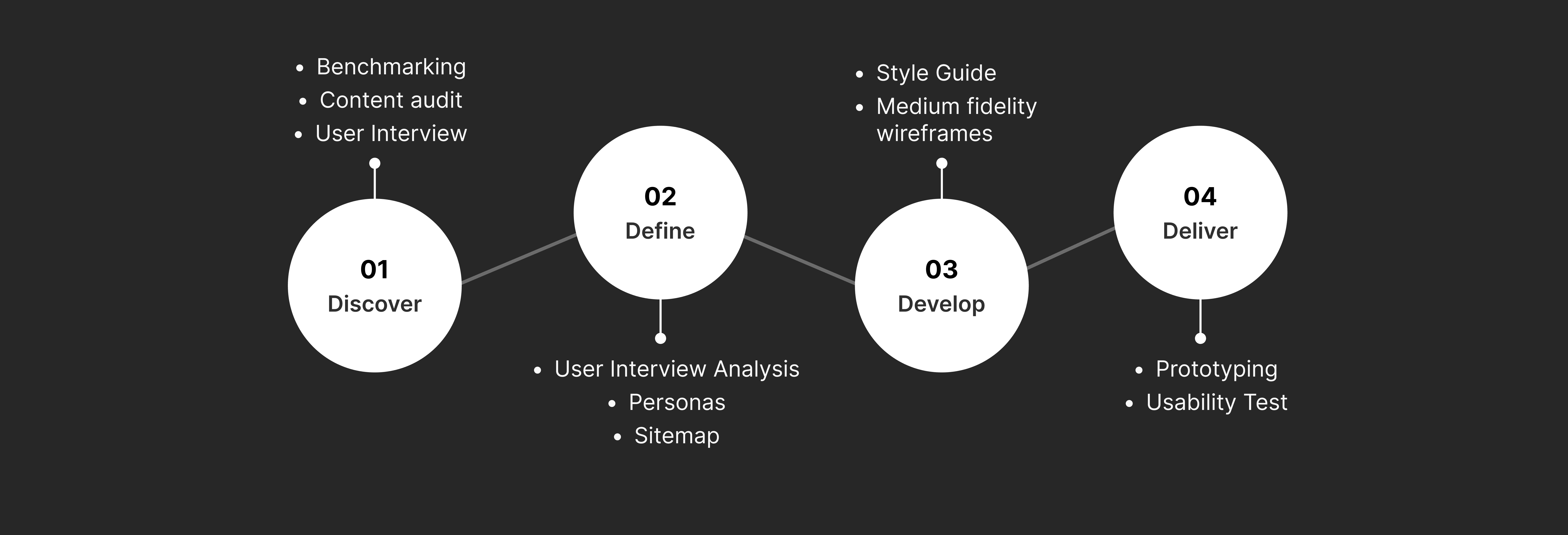
DESIGN PROCESS
This is the design process that I created for this project.

building the persona
At that moment I already had the necessary information to start the ideation process, so I drew the persona, in order to summarize the knowledge acquired in the discovery, to then go on to create screens.
analyzing the process
In order to understand the process and possible bottlenecks, I built a complete flow of how the rocks that arrive in the industry are managed. Note the post-its in orange, they all report processes that are done through a printed form, thus corroborating the employees' main complaint.
building the style guide
I started creating the style guide, keeping the brand colors and creating auxiliary colors for feedback and alerts needed on the platform. I opted for Lato typography, for fluid reading and easy cognition. For the components, I used the icons and components provided by Material Design as a basis.
wireframing
I started creating sketches for the screens in medium fidelity, in order to validate the functionalities and flows before proceeding to create the prototypes. The main objective at that time was to transform the opportunities for improvement found into functional and simple-to-use screens.
Paper forms replaced by virtual forms on the platform;
More simplified screens in flows;
Text hierarchy and usability principles properly applied;
Guaranteed consistency.
prototyping
With all the specifications prepared, I started creating the prototypes, then applying the built styles and creating the components in their final version. These are some of the screens created (the brand was hidden to ensure customer confidentiality).













